Hexo博客配置Github Actions和仓库分支存储实现自动化编译部署
Hexo博客配置Github Actions和仓库分支存储实现自动化编译部署
这次的这个自动化其实是解决了一个大的问题,之前不带自动化的处理太麻烦了,而且加上之前也没配置好图床,导致每次写博客不仅要准备很久的材料,还要一张一张的上传照片获取链接,然后源文件建了一个github仓库,然后一个仓库只用作github pages,这样的话,每次写博客都要手动编译,使用hexo g然后hexo d,部署,最后使用另外一个仓库提交更改,然后commit,push到github pages仓库,这样很麻烦,所以我就想到了使用github actions自动部署博客,然后使用仓库分支存储图片等资源。(虽然不怎么写博客)
相信以后写文章方便之后一定能经常写(大概)。
这块我参考了之前浪潮的一次技术讲座,不过那个稍微麻烦了一些,我这里就简化了一下,做了个升级版。
1.把源文件和github pages的文件分开
source文件和在github上编译好的github pages还是要区分开,这里选择的还是原来github pages的仓库,clone到本地后
随后建立静态界面的分支,同一个Bash窗口,键入
1 | cd 你的Github用户名.github.io # 进入博客仓库文件夹 |
2. main分支文件修改
首先将你的仓库文件夹清空。
注:所有清空操作建议在Git Bash窗口中进行,键入
1 | rm -f * -r # 强制递归清空仓库文件夹 |
这样不会将.git/文件夹中的仓库记录(这里此文件夹作为隐藏文件没有显示)删除,否则后续Git无法定位,也就无法继续操作
随后将之前博客的文件夹中的所有文件复制到这个仓库文件夹中,注意不要复制.git/文件夹,因为这是仓库记录,复制后Git无法定位,也就无法继续操作;另外node_modules/文件夹也不需要复制,因为这是node.js的依赖包,不需要上传到仓库中,不然可能会报错。
3. 推送main分支更改
回到仓库文件夹下的Git Bash窗口,输入:
1 | git add . # 添加所有文件 |
4. 配置GiHub Actions工作流文件
在仓库文件夹.github/下新建一个目录workflows/(注意有两层目录),在里面新建一个hexo_build_deploy.yml文件,内容如下:
1 | name: Hexo Build & Deploy |

5.修改GitHub仓库设置
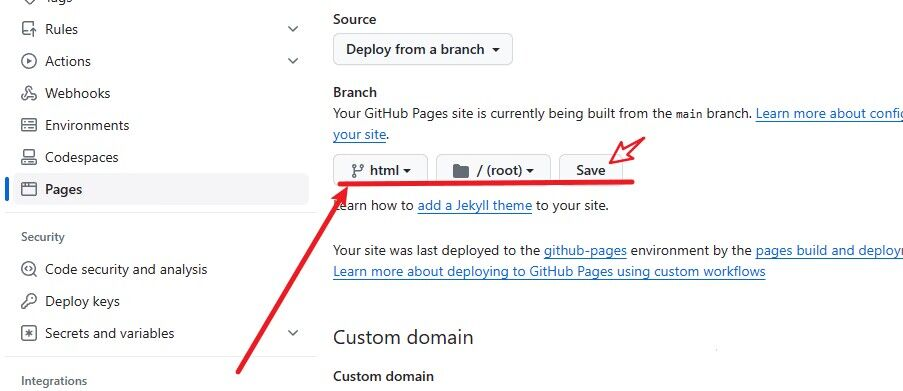
先在博客仓库Settings的Pages中将Branch设置为html
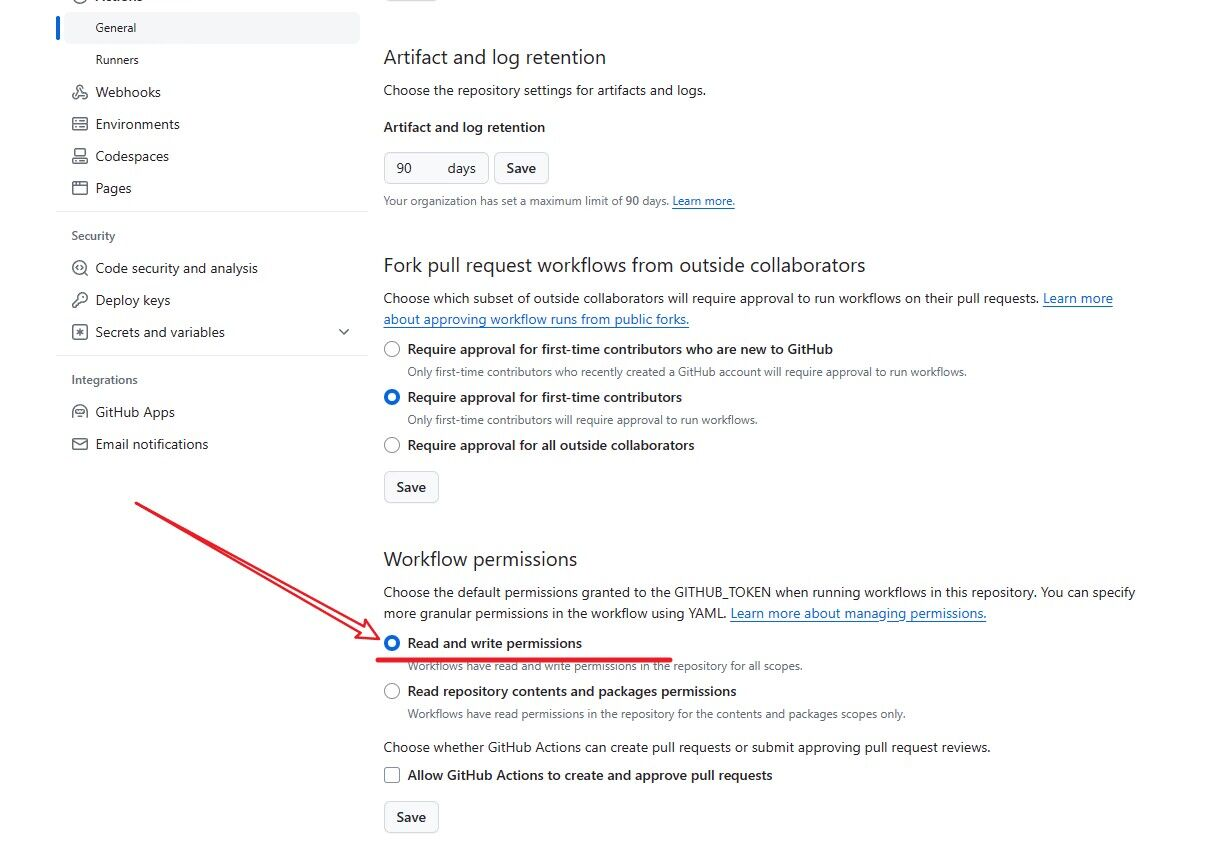
然后将Actions下的General中的Workflow permissons设置为Read and write permissions
6. 推送更改
然后将更改推送到远程仓库
1 | git add . |
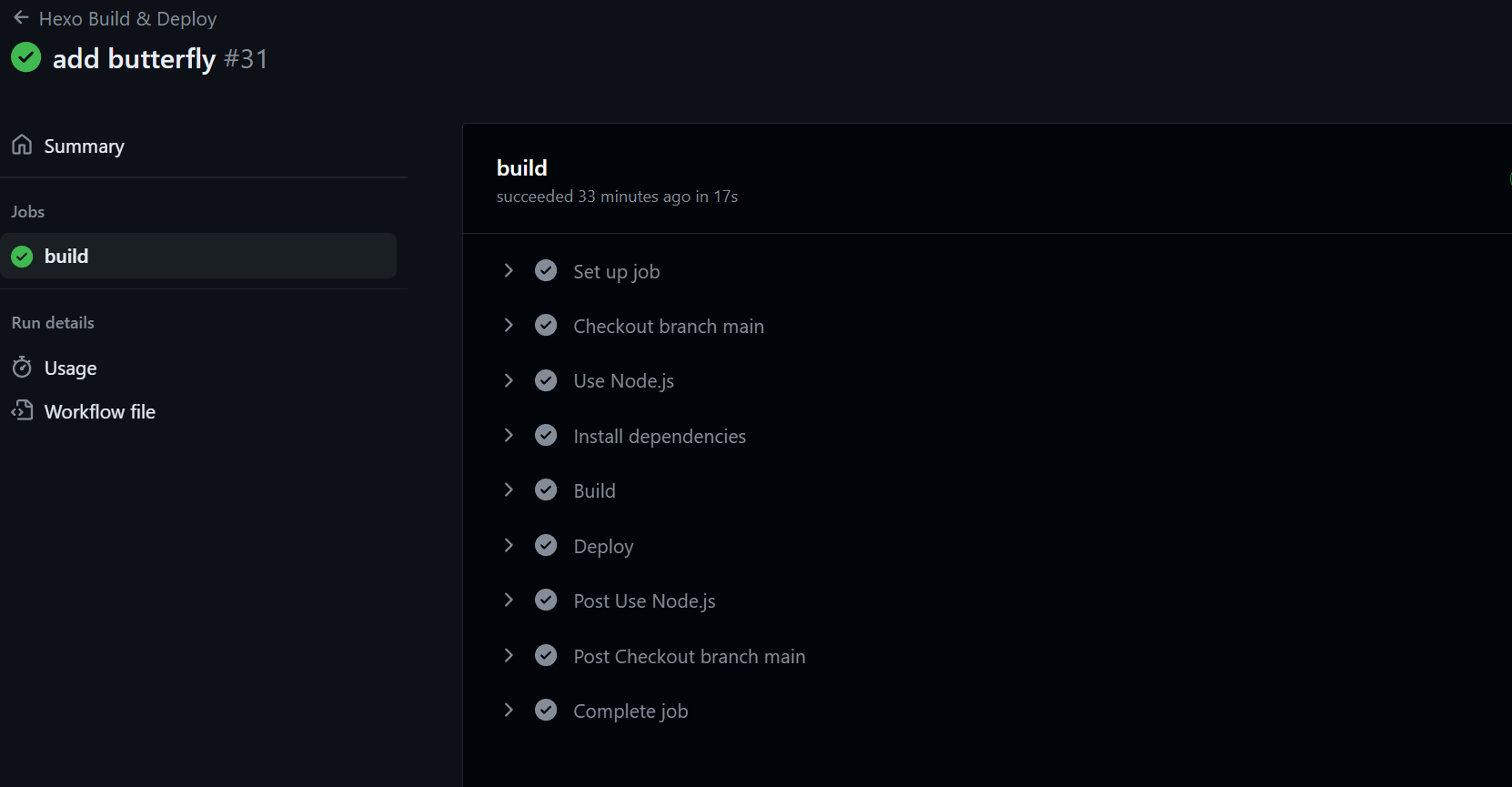
7. 等待部署完成

没有报错的话就完成了
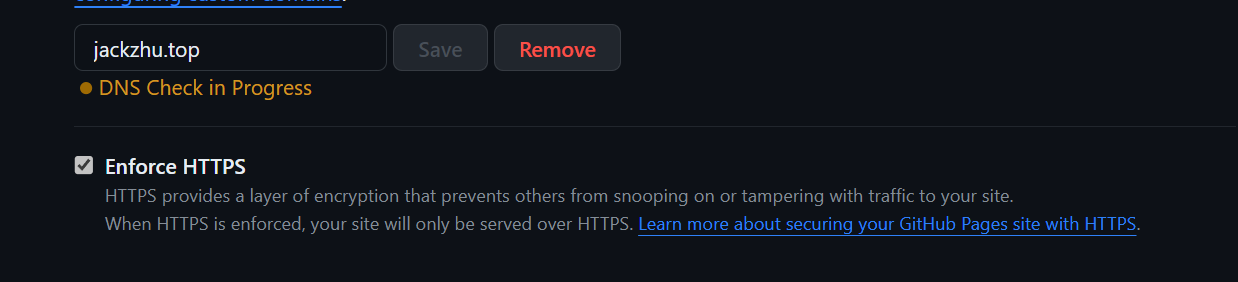
https最好也打开。
一些其他问题
我在配置过程中碰到了一些其他问题,腾讯云配置DNS我开始弄的有点问题,就重新配的DNS Pod 。
除此之外,在配置的过程中node_modules是不需要的,我开始这里加了,后面报错,去掉就好了。
另外一个问题是我把源文件复制过去之后,最后部署完成之后网页是空白,最后发现是theme文件下的butterfly主题文件夹是空的,我把这个文件夹删了,然后重新clone了一遍butterfly主题,再部署就好了。
参考链接
https://www.xdu-inspur.club/blog/site/%E6%8A%80%E6%9C%AF%E6%96%87%E6%A1%A3/get_a_blog.html#_7